Javascriptを使ってBloggerの目次を自動で作りました。
しかもアンカーリンクも設定してくれます。
通常アンカーリンクは
しかしBloggerの場合、メニューのリンクから相対パスで貼ることができず補完されてしまい、アンカーリンクが利用できません。
回避方法としては、HTMLエディターの方で
ならJavascriptでやっちまえということで実装しました。
設定IDは
Bloggerでのめんどくさいアンカーリンクもこれで解決できます。
しかもアンカーリンクも設定してくれます。
Javascriptで作ろうとしたきっかけ
Bloggerでは『#(アンカーリンク)』がうまく利用できないことがきっかけでした。通常アンカーリンクは
<a>タグのhref属性に、『# + 指定したID』を設定することで利用することができます。しかしBloggerの場合、メニューのリンクから相対パスで貼ることができず補完されてしまい、アンカーリンクが利用できません。
 |
| リンクを貼る |
 |
| 自動補完される |
<a href="#test">TEST</a>ならJavascriptでやっちまえということで実装しました。
実装
※テーマはバックアップをとっておいて、挙動がおかしいようならリストアしてください。設定IDは
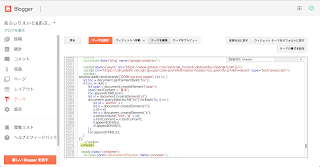
"toc"ですが、①の部分を書き換えれば変更は可能です。テーマにJavascriptを追記。
見出しの<h2>タグを自動で目次に追加します。
上記のコードをテーマに設定します。<script> window.addEventListener('DOMContentLoaded', (e) => { let toc = document.getElementById('toc'); if (toc != null) { let span = document.createElement('span'); span.textContent = '目次'; toc.appendChild(span) let ul = document.createElement('ul'); document.querySelectorAll('h2').forEach((e, i) => { if (!e.dataset.notToc) { let id = 'anchor' + i; let li = document.createElement('li'); e.id = id; let a = document.createElement('a'); a.setAttribute('href', '#' + id); a.textContent = e.textContent; li.appendChild(a) ul.appendChild(li); } }) toc.appendChild(ul); } }); </script>
テーマに設定するにはBloggerの『テーマ』の『HTML編集』をクリック 記事中に目次を挿入。
を挿入することで目次を表示することができます。<div id="toc"></div> <!-- ① -->
テーマにCSSを追記しているので
のように表示されます。
目次の表示例
/* 追記したCSS */ #toc { /* ① */ background-color: white; border-radius: 8px; border: 2px solid #888; color: #888888; margin: 0 20px; padding: 16px 20px; } #toc>span { /* ① */ font-size: 1.3em; }見出しを設定する。
メニューから『見出し』を設定し目次に反映させます。
※HTMLエディターで<h2>を記入するのと同じです。見出しを目次に表示しない場合。
もし、目次として表示したくない場合は<h2>タグのdata-not-toc属性にtrueを設定してあげると目次に表示されません。
例:<h2 data-not-toc="true">目次に表示したくない見出し</h2>目次に表示したくない見出し
 |
| テーマのHTML編集 |
</head>と検索して、</head>直前に上記のJavascriptを挿入してください。  |
| Javascript挿入後 |
おわりに
これで簡単に目次を作成することができるようになりました。Bloggerでのめんどくさいアンカーリンクもこれで解決できます。








0 件のコメント :
コメントを投稿